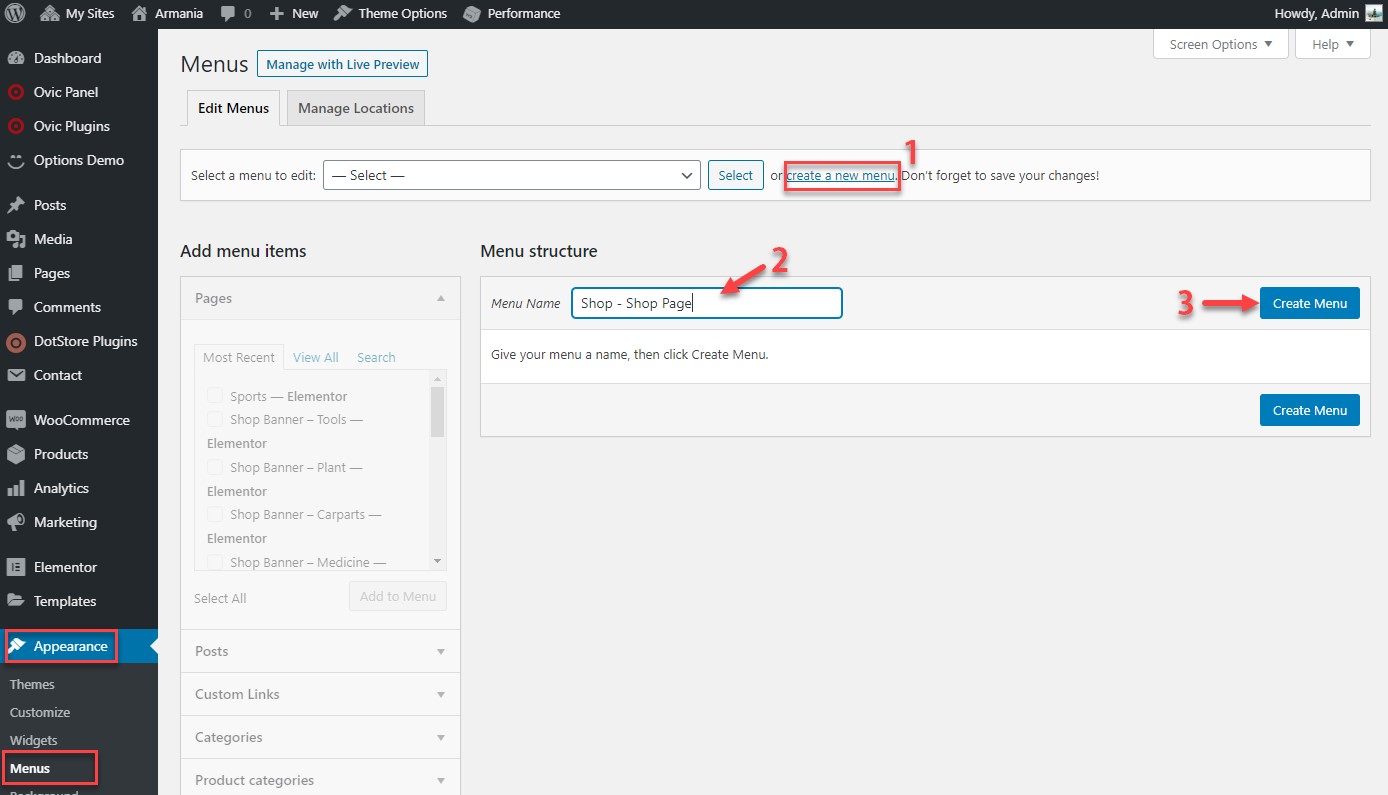
1. Negative to Appearance > Menus > Create a new menu > Enter the name

2. From the left tabs, you can select Custom Links to build the menu items:

Note: You also can use the menu items in the Categories tab
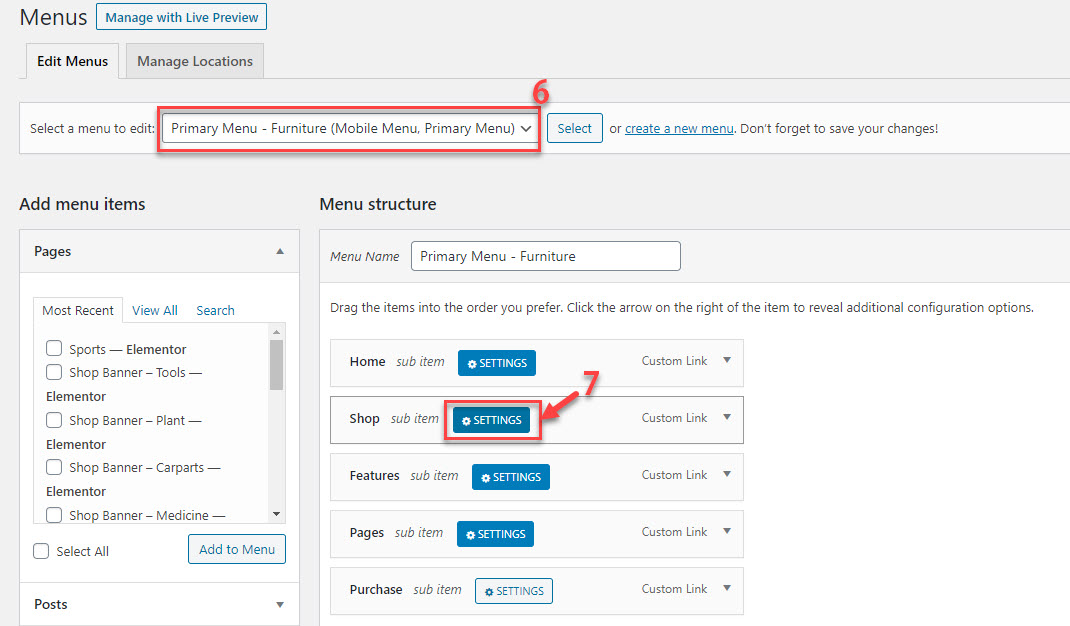
3. Then, select the position you want to add this menu to. We select to add this for menu item: SHOP in Primary Menu. Please select Primary, click on the Settings button of SHOP

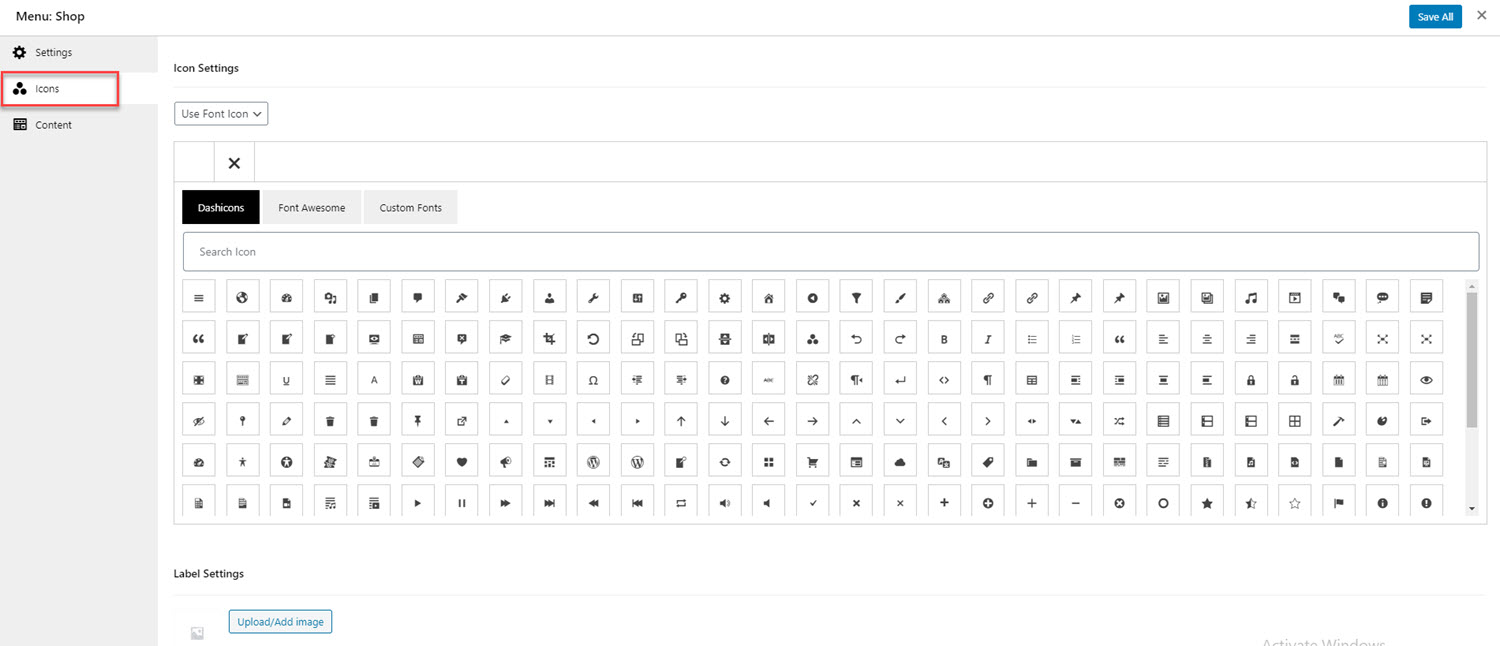
4. Inside, you see 3 tabs:
4.1. Settings:
– Class Megamenu Responsive:
Add this text so that the mega menu item will show wiper
.main-menu-wrap

– Enable Mega:

4.2. Icons: Use the available icons

4.3. Content: Click in LOAD EDITOR button

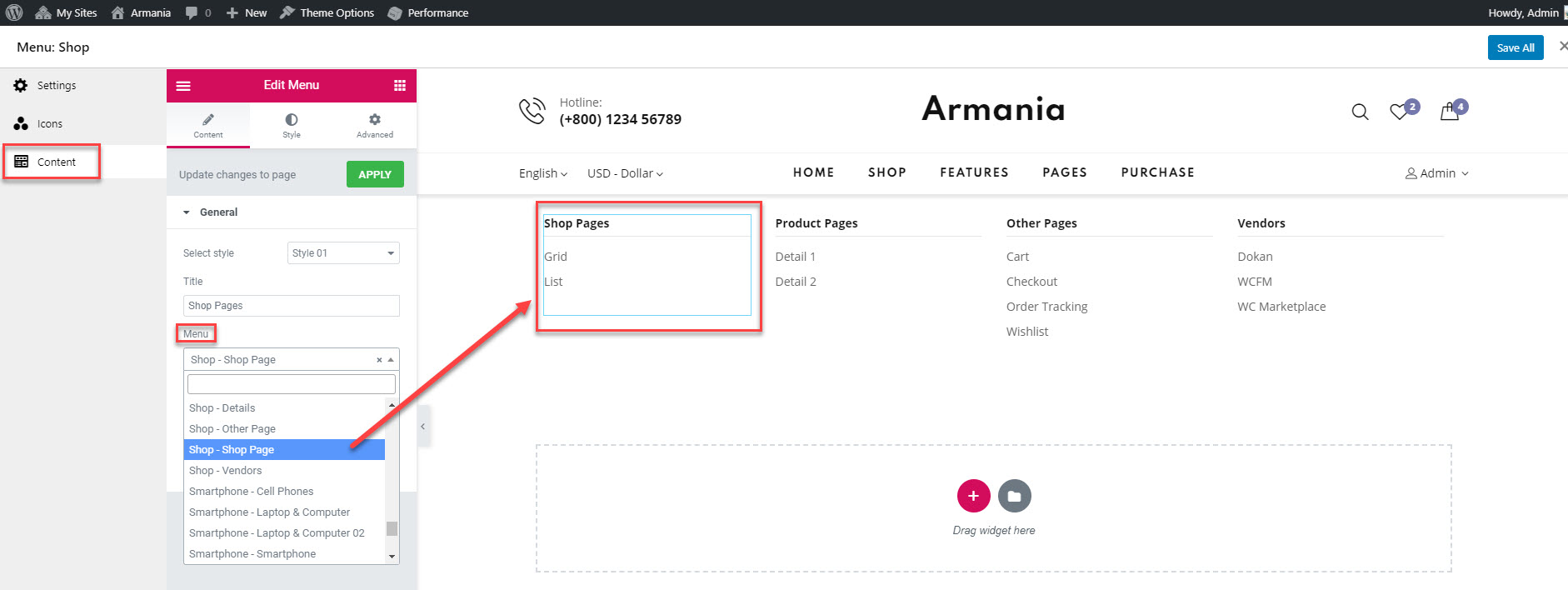
5. Build the menu with Elementor. Use shortcode Menu to build

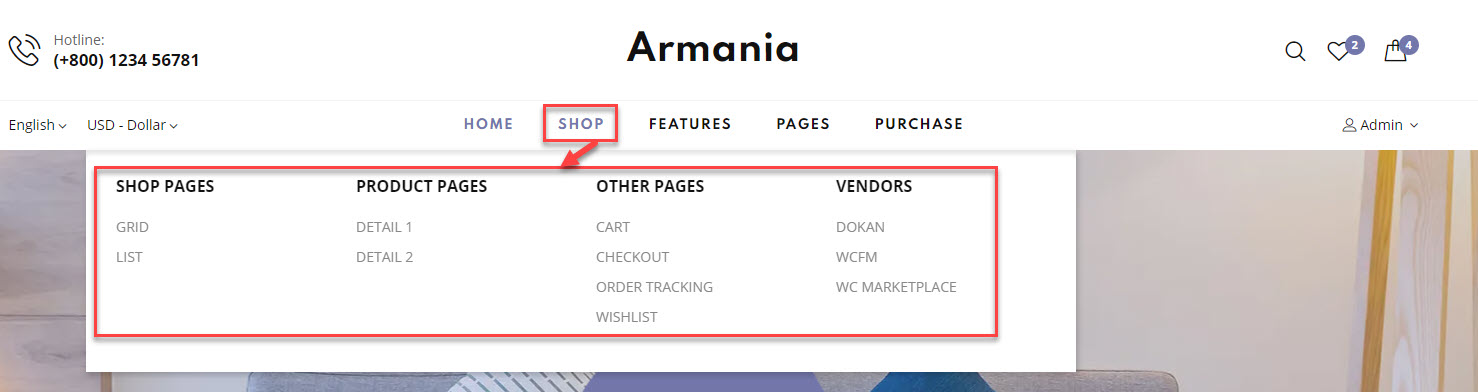
Then, please save again all your settings. The mega menu will show like this